Hello,
How to create a tree checkbox?
I try to make tree checkbox.
<div id="tree" style="width: 180px;height: auto;"
data-bind="ojComponent:
{
component: 'ojTree',
selectionMode: 'multiple',
data:{data: getJson}
}">
</div>
$("#tree").on("ojoptionchange", function(e, ui) {
$("#tree" + ' li').each(function () {
var checkbox = $('\<input type="checkbox" class="treeCheckbox">');
checkbox.attr('data-tree\_id', $("#tree").attr('id'));
$("#tree").prepend(checkbox);
});
if (ui.option == "selection") {
// show selected nodes
var selected = \_arrayToStr(ui.value) ;
$("#results").text("id = " + selected) ;
}
});
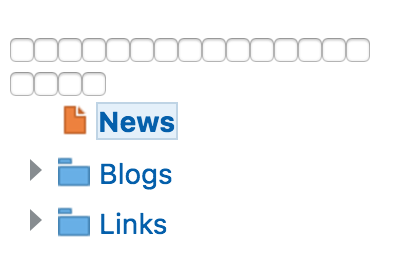
Result :

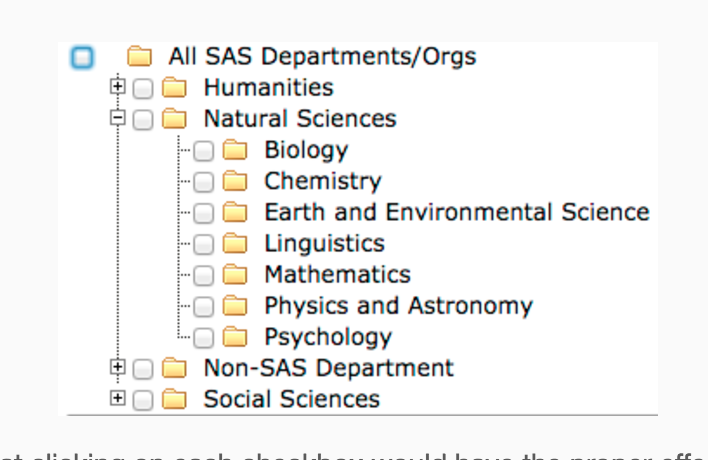
But I want to make it like this picture :