Oracle JET is great. Some people say that "dashboards" are the "sweetspot" for Oracle JET. I agree.
Here is a simple Linux dashboard I created for a LAMP server during the online Oracle JET "Soaring with JET" video tutorial.
My first post is to share the simple PHP code used on the server side. Then, I will followup by sharing the Oracle JET code (done) all code shared and
free to use as you wish at the link below:
https://www.unix.com/web-programming/280168-creating-simple-linux-dashboard-oracle-jet.html
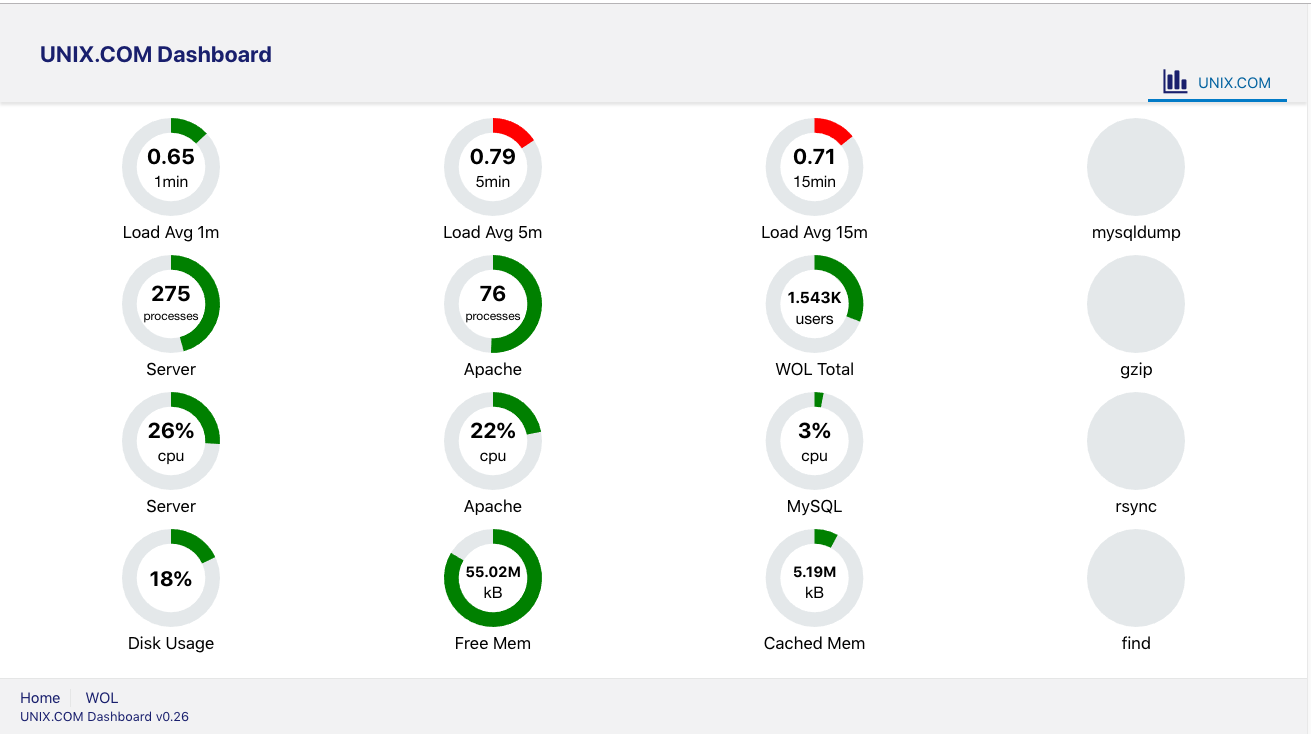
The image below is what the simple dashboard looks like. Of course, the sky is the limit adding new
indicators and Oracle JET makes building this kind of useful dashboard very simple. Make me wish
I had of discovered Oracle JET years ago, but better late than never, as they say.