Hello APEXPERTS,
I am using APEX 19.1. I have an Tree region in my page. By default all the Tree nodes are expanded. I have used the Item ID under "Selected Node Page Item" attribute to highlight the tree node.
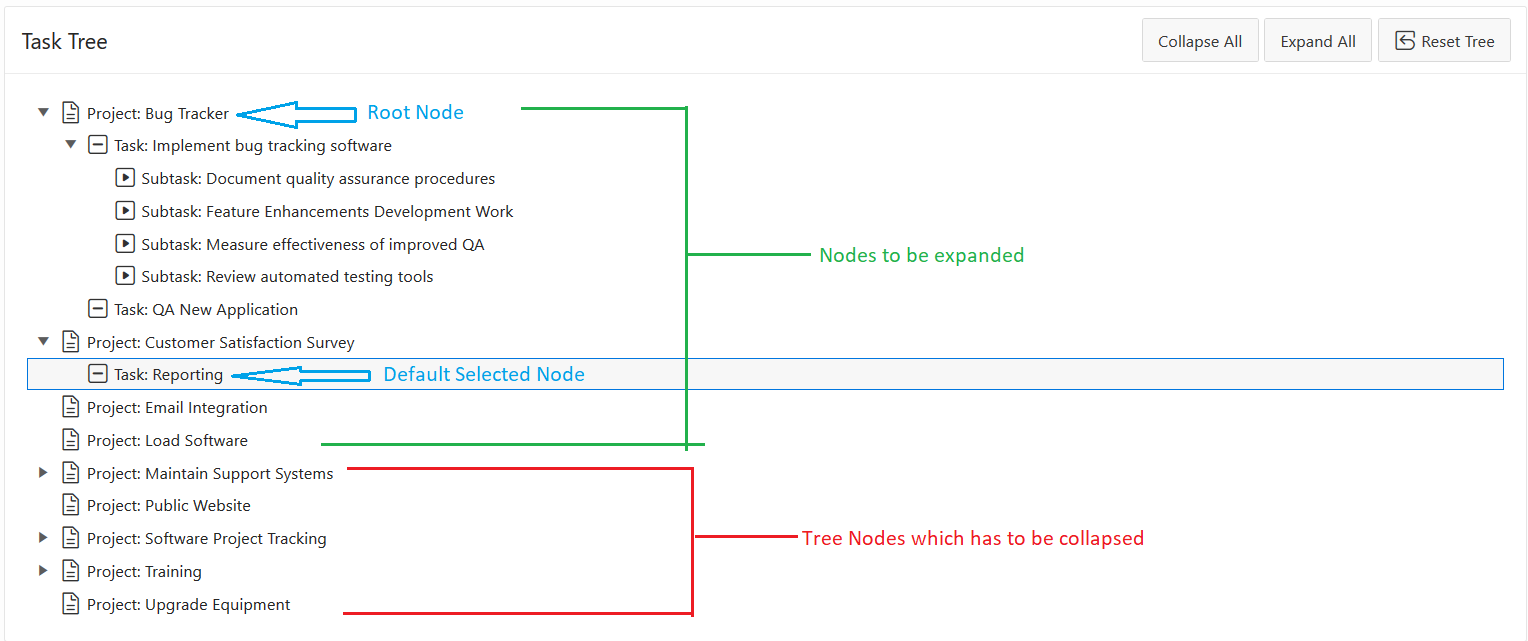
My requirement is to expand Tree nodes from the Root Node till the Selected Node and its child nodes (if any). Rest of the Nodes below the Selected Tree Node must be in collapsed state. Below picture gives a better idea of my requirement.

Any hint would be helpful.
Thanks in advance.