Hi,
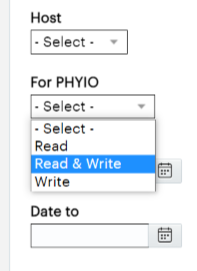
In Oracle 20.2, I have a select list. Please see below

Below is the html code:
<select id="P72_PHYIO_RW" name="P72_PHYIO_RW" class="selectlist apex-item-select" size="1">
<option value selected="selected">- Select -</option>
<option value="R">Read</option>
<option value="RW">Read & Write</option>
<option value="W">Write</option>
</select>
What I need to do is, change the default blue hover color into another color, say gray.
Some of my CSS attempts are the following below, all of these attempts did not work:
1. option:hover {
background: #808080!important;}
2. .selectlist.apex-item-select option:hover {
background: #808080!important;}
I don't get why this does not work. or maybe I am missing out on something.
I am using Google Chrome if that matters.
Any ideas or suggestions are appreciated!
-Jazz