I'm working in Apex 19.2.
I have a classic report that selects several columns with different data types. Right now all the columns are the same length. I would like to shrink some columns to save space on the page. For example, the Year column doesn't need to be _____________________ long. I only need 4 character length.
If I try to format the length in the query, like this:
APEX_ITEM.TEXT(4,ACTIVE_YEAR,'style="border:none;width:32px" class="right-align" id="YEAR_'|| AMT_ACCUMULATOR_REF_NUMBER ||'"') ACTIVE_YEAR,
I get a not a number error just running the query.
I put this code in the HTML expression for the column:
<span style="display:block; width:32px">#ACTIVE_YEAR#</span>
and got the box to change size but the data entry field is the same length. It looks like this now.

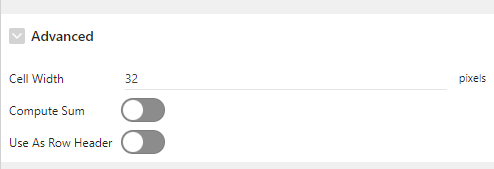
I changed the cell width to match the size of the box:
 It had no effect as you can see in the screen snippet.
It had no effect as you can see in the screen snippet.
So, how do i get the Active Year box AND the data entry field corresponding to that box to be the same size?