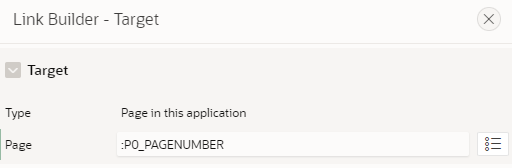
I want to change the link from a button dynamically. My current solution is a Item on the Global Page that gets changed with dynamic actions. When the user presses the button the link is reffering to the number stored in the global variable. This looks sth like this:
 Unfortunatly, this doesn't work. I hope someone has an alternative solution.
Unfortunatly, this doesn't work. I hope someone has an alternative solution.
Thanks a lot