Afternoon,
I was wondering if someone can help with the below.
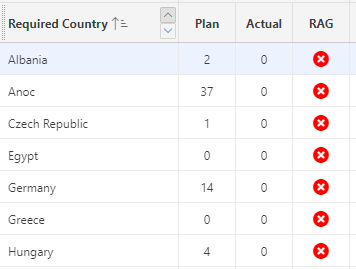
I have an Interactive Grid (See Below), and i want the user to be able to click on a specific RAG value, and that populate the associated value from the Required Country column (same row as the rag that was clicked on), into a hidden field on my page.
i.e. Click on he RAG icon on the Anoc row, and Anoc value is stored in the hidden field.
 The RAG column is already a HTML Expression type.
The RAG column is already a HTML Expression type.
Ill use the value from the hidden field item to drive a pop up form to show the detail behind the rag for that country
As always any help appreciated.
I'm using Version 19.2
Regards