I am working on an APEX 19.2 application with theme/style UT 1.4 Vita.
This features a "Search" page with a main region comprised of three subregions: two static groups of filters in the top row and an IR region below.
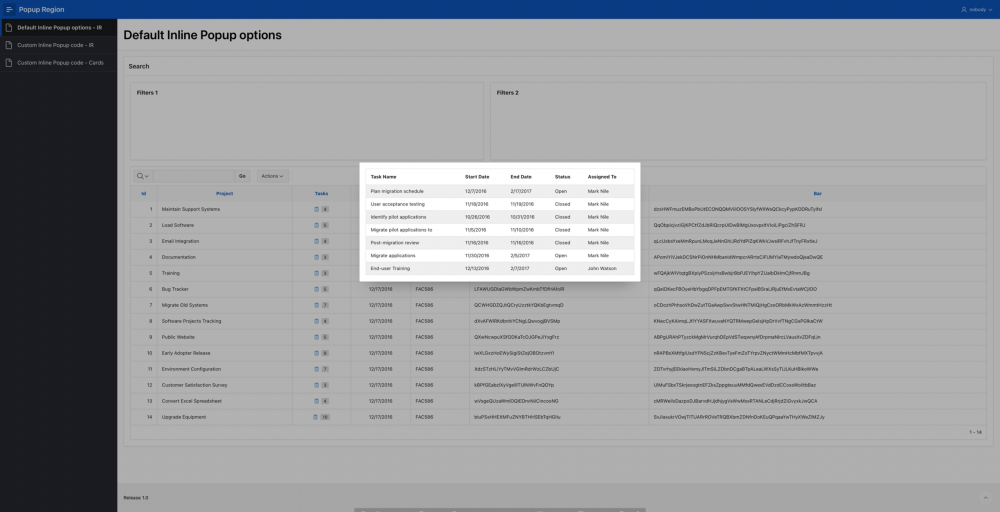
The IR contains a "Tasks" column showing a link button with a badge indicating the number of tasks associated with the IR row. When clicked, this opens an inline popup region with a simple classic report showing the relevant tasks. This all works fine, and I have created a similar demonstration on apex.oracle.com:
 As shown, the default template options for the inline popup region result in it being displayed in the centre of the page, whereas I would prefer it to be contextually positioned with a callout arrow pointing at the clicked "Tasks" button in the IR.
As shown, the default template options for the inline popup region result in it being displayed in the centre of the page, whereas I would prefer it to be contextually positioned with a callout arrow pointing at the clicked "Tasks" button in the IR.
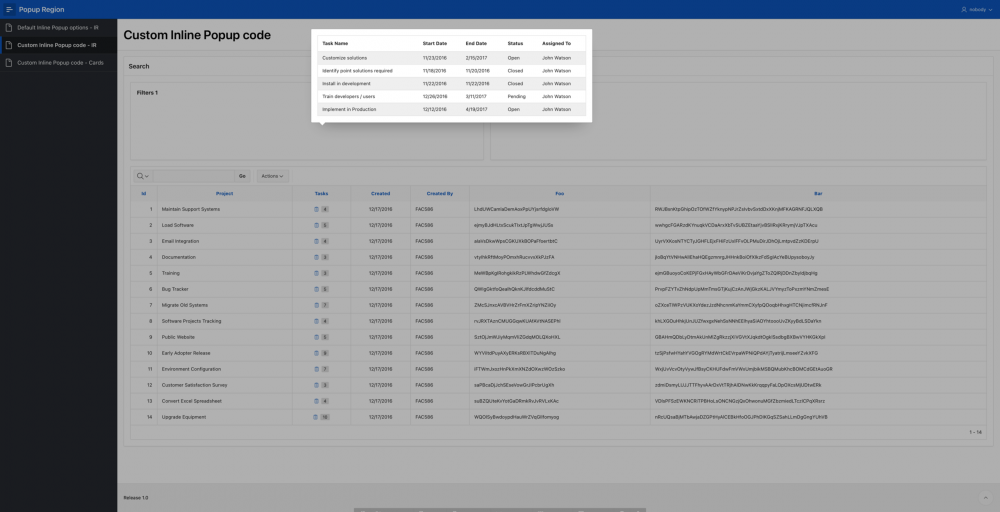
After a bit of searching I discovered that I had apparently solved this problem using custom code in a previous thread. However, whilst that approach worked (and continues to do so) with Cards reports and the after callout position, when using the above option with IRs the popup region and callout have a significant and unwanted vertical offset:
 The code used in the dynamic action is:
The code used in the dynamic action is:
var projectId = this.triggeringElement.dataset.projectId,
o = { autoOpen: true,
parentElement: "#projects button[data-project-id=" + projectId + "]",
callout: true,
relativePosition: "above" };
$('#tasks').popup(o);
Am I missing something or doing something wrong?
Can anyone explain the offset positioning? Is it a bug? Can it be corrected?
Supplementary question: Can the maximum popup width of 720 pixels achievable through the existing template options be easily increased, or do I have to customise the region template?