JET Version: 10.0
Hi Community
We are using oj-tree-view with a CollectionTreeDataSource as described in the Cookbook here.
We have a simple 2-level hierarchy and the data for each level is fetched via a call to a web service.
Everything is working as expected. When the tree loads, we see the parent nodes and on expanding a node, the web service is called for its children and the component shows the child nodes.
The problem we are experiencing is that once a parent has been expanded, no other parent nodes can be expanded. The expand icon is enabled but clicking it does nothing. No error is shown in the developer console, the child web service is not called and no call is made to either the callback ‘childCollectionCallback’ or the callback ‘parseMetadata’. No indication is given as to what is wrong.
The parent node that is expanded continues to operate normally and can be collapsed and expanded however no other parent node can be expanded.
We have checked that all of the nodes have a unique value for the id attribute.
Here is a simplified version of the view-model code we are using:
this.parseMetadata = (model) => {
let row = model.attributes;
let parsed = null;
if (row.treeNodeType == 'PARENT') { // test for row property indicating parent
parsed = {
leaf: false,
key: model.id,
depth: 1
}
} else if (row.treeNodeType == 'CHILD') { // test for row property indicating child
parsed = {
leaf: true,
key: model.id,
depth: 2
}
}
return parsed;
};
this.getChildCollection = (rootCollection, model) => {
let svcURL = null;
if (!model) {
svcURL = "https://someurl/service"; // returns parent node JSON
var treeCollection = new Model.Collection(null, {
url: svcURL,
model: self.parentModel
});
} else {
svcURL = "https://someotherurl/service"; // returns child node JSON
var treeCollection = new Model.Collection(null, {
url: svcURL,
model: self.childModel
});
}
return treeCollection;
};
this.dataSource = new CollectionTreeDataSource({
root: this.getChildCollection(null, null),
parseMetadata: this.parseMetadata,
childCollectionCallback: this.getChildCollection
});
Result:
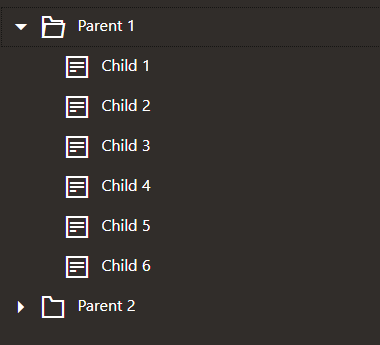
Click Parent 1 expand icon, child web service called and children are shown. Click Parent 2 expand icon, no response (no errors, no web service call, no call to callbacks):
 Any help appreciated.
Any help appreciated.