Hello,
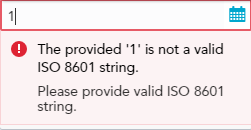
Using JET 9.2.0 here. We have a scenario where we are intercepting a user keyboard event. We want to set the focus on an oj-input-date and also set the initial value to the key that the user pressed. The problem I'm seeing is that the single character value does not constitute a valid date, so an oj.ConverterError exception is getting thrown. This also causes the UI to display an error message to the user.
 Is there any way that I can programmatically set the value of a JET component without it triggering the validations? Or possibly some way I can clear the error messages? I tried using reset(), but it just caused the error to get thrown again, as the value was still not valid.
Is there any way that I can programmatically set the value of a JET component without it triggering the validations? Or possibly some way I can clear the error messages? I tried using reset(), but it just caused the error to get thrown again, as the value was still not valid.
Here's what I'm doing in the JavaScript right now, for reference:
this.eInput.focus();
try {
this.eInput.setProperty('value', this.value); //throws oj.ConverterError
} catch (e) {
console.warn(e);
//this.eInput.reset(); //throws oj.ConverterError again if uncommented
}