Our tech service recently upgraded our on-prem dev environment to db v19c, APEX 22.1.0, and latest ORDS upgrade.
I notice now that previous apps that used custom saved themes, don't render properly, and when I look at Chrome's console, I see error messages stating as follows, and when page re-renders, a lot of the formatting is lost.
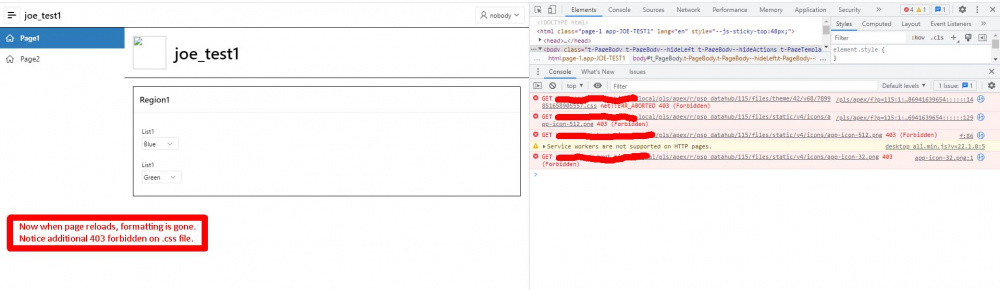
GET http://xxxx.xxx.local/pls/apex/r/psp_datahub/115/files/theme/42/v66/7895038512355450.css net::ERR_ABORTED 403 (Forbidden).
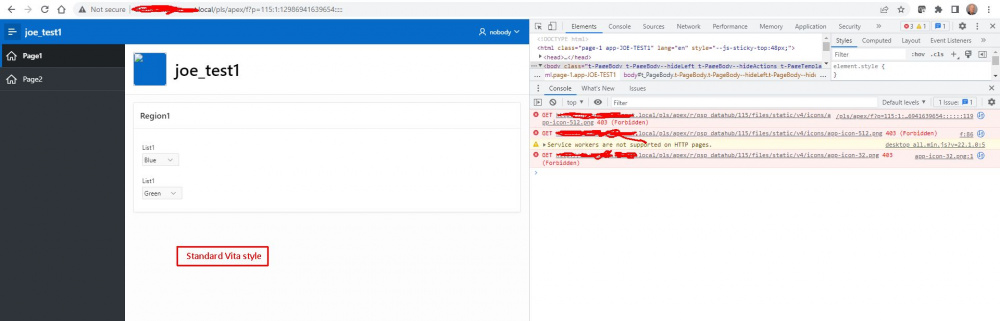
I created a new app to see if the app was bad. Using standard Vita them with no customizations, the console shows similar messages for a standard region icon such as this:
GET http://xxxx.xxx.local/pls/apex/r/psp_datahub/115/files/static/v4/icons/app-icon-512.png 403 (Forbidden).
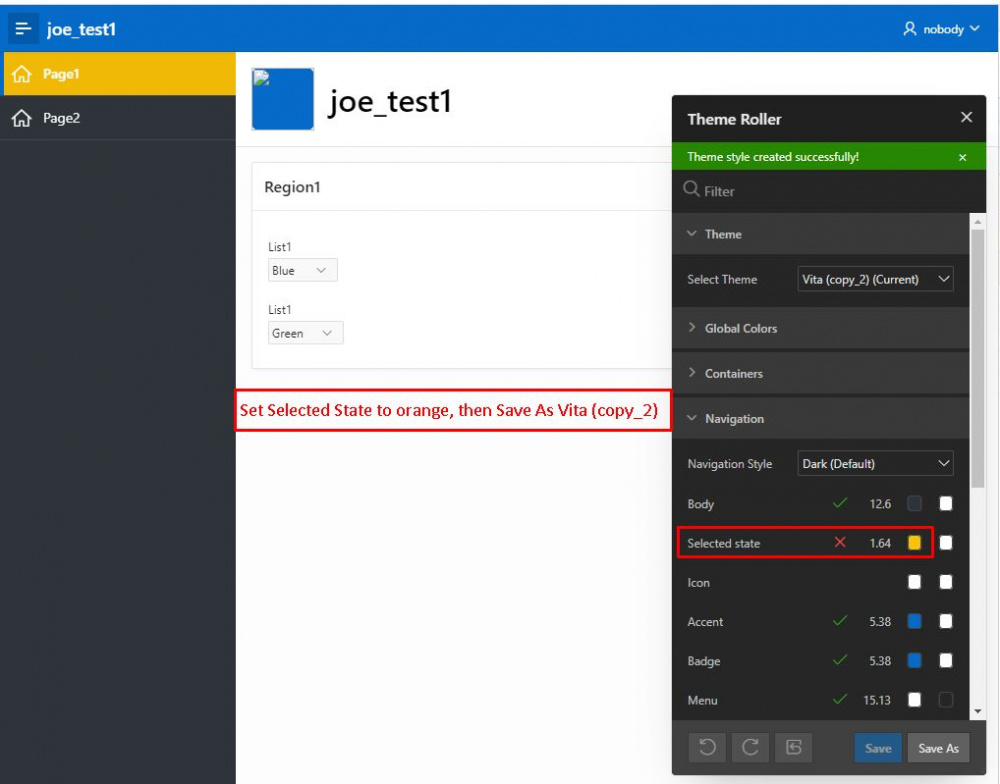
When I use theme roller to change navigation color for example, then save, then when page reloads, much of the formatting is lost. This is same behavior as previous apps.
Our tech team has created multiple SR's with Oracle, and they keep getting passed around with no solution. Our tech team doesn't really know APEX application per se, they are just following installation guidelines. I'm not technical enough to know all they have done on the back-end.
See examples below.
When using standard Vita, 403 Forbidden on icon png file.
 Now change a color and save as Vita(copy_2).
Now change a color and save as Vita(copy_2).
 Now when page reloads, formatting all lost, and now an additional 403 on the .css file.
Now when page reloads, formatting all lost, and now an additional 403 on the .css file.