I'm using apex 5.1.2 and universal theme.
As I build more pages into my app I'm starting to do js and inline CSS to overwrite the class generated by APEX
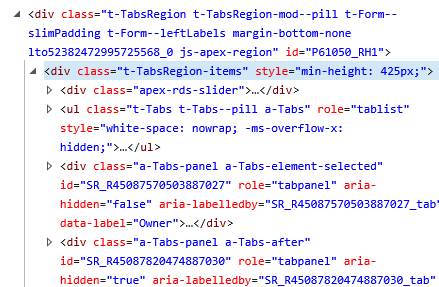
below is the html gen by a page using tabs container template.
My issue with this is the min-height = 425 px that is creating empty spaces and makes the region vertically longer than what is needed.
I was able to set this to 0px in the IE browser and see the added empty vertical spaces was reclaimed and the screen can fit more items.
I would need to change this on all pages that uses tabs container. so I look at the template and cannot see how to override the min. height.
What is the best way to approach this? thanks!